¿Cómo usar este starter project?
Para sacar el máximo provecho de este starter project te sugiero leer la documentación oficial de Eleventy y personalizarlo a tu gusto y necesidades, pues este proyecto contiene una estructura muy básica para comenzar desarrollar proyectos web minimalistas y desplegarlos en GitHub Pages.
A continuación te doy una revisión de las características que incluye.
Lenguajes de plantillas
En Eleventy puedes usar difernetes lenguajes de plantillas para crear páginas y artículos de blog, este starter project usa: Markdown, HTML y Nunjucks.
Para revisar la sintaxis y estructura de dichos formatos puedes abrir en tu editor de código los archivos index.html, acerca.md y blog.njk que encuentras en la carpeta "code" de este proyecto.
Estructura de Proyecto
La estructura de carpetas y archivos es la siguiente:
code/
_data/
_includes/
public/
blog/
index.md
acerca.html
blog.njk
docs/
.gitignore
eleventy.config.js
package-lock.json
package.json
README.mdcodees la carpeta que contiene el código fuente del proyecto, dentro de ella encontrarás:_data: es la carpeta por defecto que Eleventy utiliza para almacenar datos globales a los que se puede acceder desde cualquier plantilla del proyecto. Estos datos pueden estar en archivos JSON, YAML o JavaScript. Sirven para inyectar contenido dinámico en las plantillas sin tener que codificar esos datos directamente en ellas. Es una forma centralizada de gestionar información reutilizable, como configuraciones o colecciones de datos, que se pueden usar en varios lugares del proyecto._includes: es la carpeta por defecto que Eleventy utiliza para almacenar fragmentos de plantillas o componentes reutilizables, como encabezados, pies de página o cualquier sección común que quieras incluir en varias páginas. Estos fragmentos se pueden insertar fácilmente en otras plantillas mediante la etiqueta "include". De esta forma, puedes organizar y reutilizar partes comunes de tu proyecto de manera eficiente y ordenada. Revisa los archivoslayout-base.njk,header.njkyfooter.njkque encontrarás en esta carpeta y revisa su código para que veas como forman la estructura general del proyecto.blog: en esta carpeta deberás colocar todos los archivos que quieres que sean artículos de blog, puedes usar los formatos .md, .html o .njk para crear tus artículos, usa el formato que mejor te convenga.index.html: es un página de ejemplo en formato HTML.acerca.md: es un página de ejemplo en formato Markdown.blog.njk: es un página de ejemplo en formato Nunjucks.
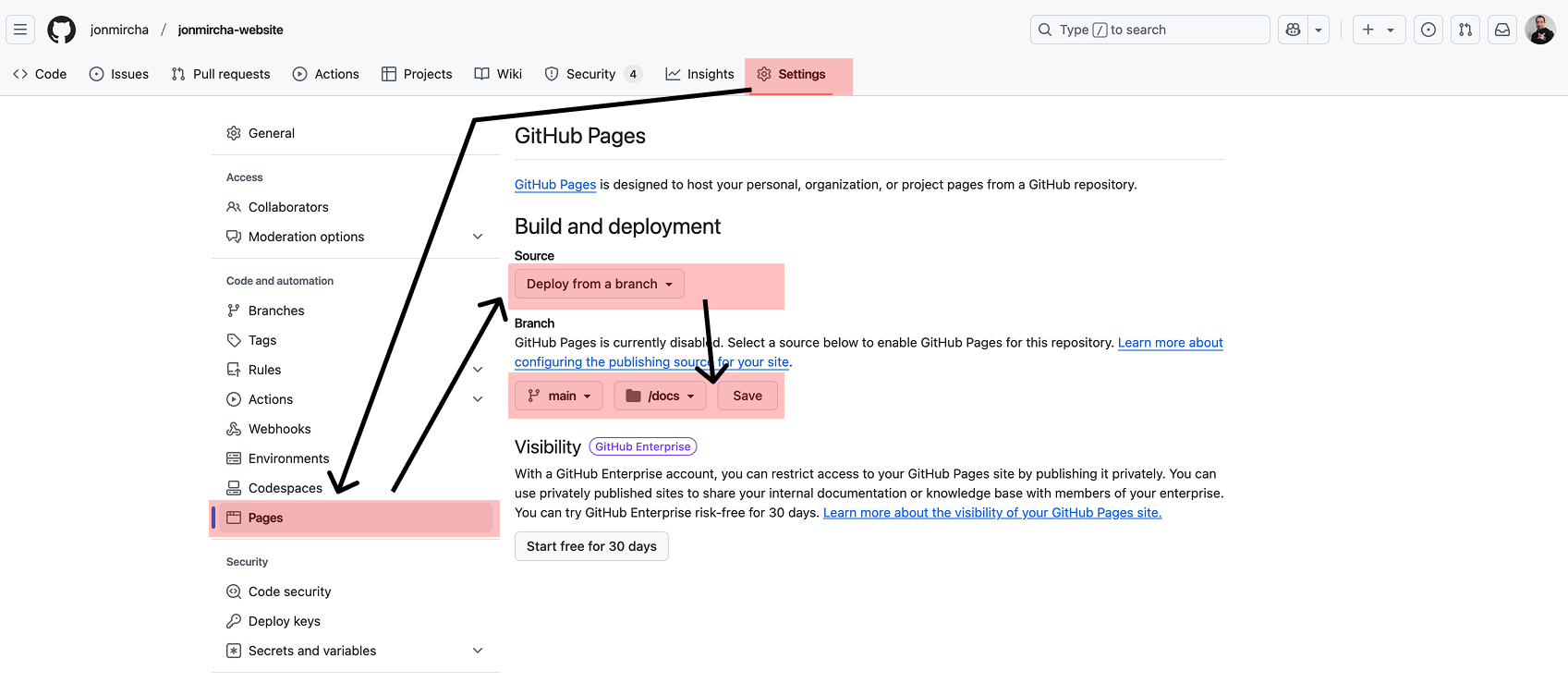
docs: es la carpeta que contiene el código estático generado por Eleventy que se desplegará en GitHub Pages, para que esto suceda, ve a la sección Settings de tu repositorio, opción Pages y en ella configura que la carpetadocsdespliegue la rama main en GitHub Pages.
.gitignore: Archivo de Git para ignorar archivos y carpetas que no quieres que se suban al repositorio de código.eleventy.config.js: Archivo de configuración de Eleventy.packagelock.json: Archivo de dependencias Node del proyecto.package.json: Archivo de dependencias Node del proyecto.README.md: Archivo README del proyecto.
Formato de configuración YAML
En Eleventy, el formato YAML se utiliza en el bloque front matter (al inicio de cada archivo) para definir metadatos. Estos permiten configurar la plantilla a utilizar, establecer títulos, descripciones, etiquetas, fechas y otros parámetros que Eleventy emplea para generar y organizar el contenido del sitio de manera dinámica y optimizada para SEO.
Al inicio de cada uno de los archivos de plantilla de tipo página o artículo de blog encontrarás los siguientes metadatos:
---
layout: layout-base.njk
title: Hola Mundo 🦡🎈
description: Este es un starter project para gestionar y desplegar proyectos web minimalistas con Eleventy 3 y Github Pages.
tags: ["pages", "blog", "peliculas", "series"]
date: "2025-02-20"
---Descripción de los campos:
layout: Define la plantilla que se utilizará para renderizar la página (en este caso, layout-base.njk).title: Es el título de la página que se mostrará en el<title>del HTML y en los encabezados de la misma.description: Una breve descripción del contenido de la página, útil para la optimización SEO.tags: Lista de etiquetas para categorizar el contenido (páginas y artículos) y ayudar a organizar las colecciones.date: Fecha de publicación de la página, utilizada para ordenar o mostrar la información.
Recuerda que puedes agregar tantos metadatos como necesites en tu proyecto. Estos campos te permiten personalizar la forma en que Eleventy procesa, organiza y muestra tu contenido, facilitando la generación dinámica de páginas y la integración de características específicas según los requerimientos de tu proyecto.
Archivo de metadatos del proyecto
Este archivo exporta un objeto de configuración que define metadatos esenciales para el proyecto. Los atributos incluidos son:
export default {
siteUrl: "https://example.com",
pathPrefix: "/repo-name/",
language: "es",
title: "Eleventy 3 & Github Pages Starter Project",
description:
"Este es un starter project para gestionar y desplegar proyectos web minimalistas con Eleventy 3 y Github Pages.",
};siteURL: La URL principal del proyecto.pathPrefix: Define el prefijo de la ruta del proyecto, esto es fundamental para que las rutas y enlaces generados sean correctos. Cuando se despliega en:- Una subcarpeta del servidor: el valor debe ser el nombre de dicha carpeta, incluyendo las "
/" del inicio y final como en el código de ejemplo. - La carpeta raíz del servidor: el valor debe ser "
/".
- Una subcarpeta del servidor: el valor debe ser el nombre de dicha carpeta, incluyendo las "
language: El idioma del proyecto.title: El título del proyecto, que puede aparecer en la etiqueta<title>del HTML.description: Una breve descripción del proyecto, útil para SEO y para proporcionar contexto sobre el propósito del mismo.
Puedes ver un ejemplo de cómo se invocan estos metadatos en el archivo layout-base.njk.
Recuerda que puedes agregar tantos metadatos como necesites en tu proyecto.